使用 Firebase 發佈測試版本的應用程式的好處在於可以便於同時管理跨平台的應用程式,同時可用 Performance 的監控各項效能指標與使用 Crashlytics 深入瞭解發布的應用程式穩定性。今天我們先來討論如何使用 Firebase 發佈測試版的應用程式給測試人員,有關於 Performance 和 Crashlytics 的部分後面會再另外討論。

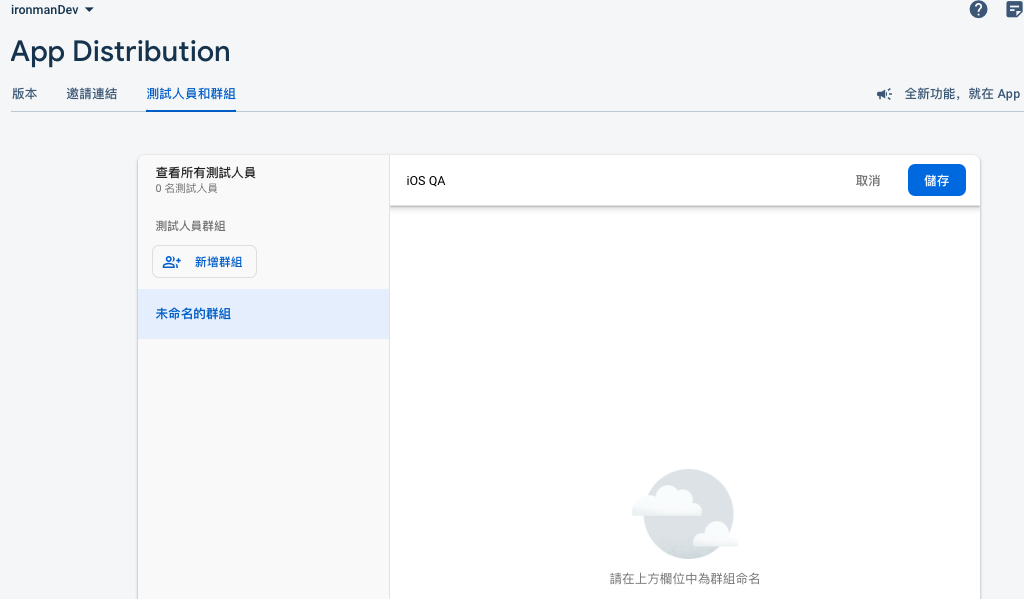
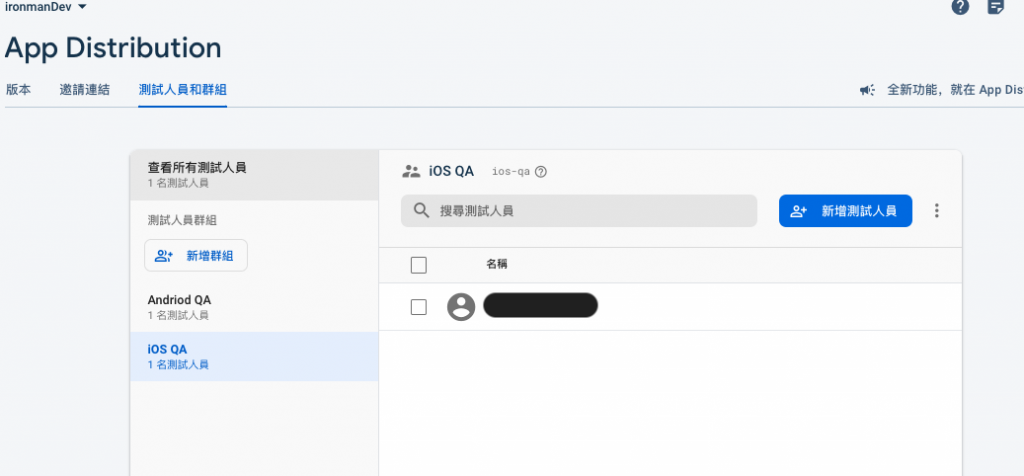
在 APP Distribution 的頁面中,點選測試人員和群組,開始新增測試的群組名稱,並輸入群組人員的 email,邀請他們加入測試。也可以使用 .csv 檔案直接匯入名單。


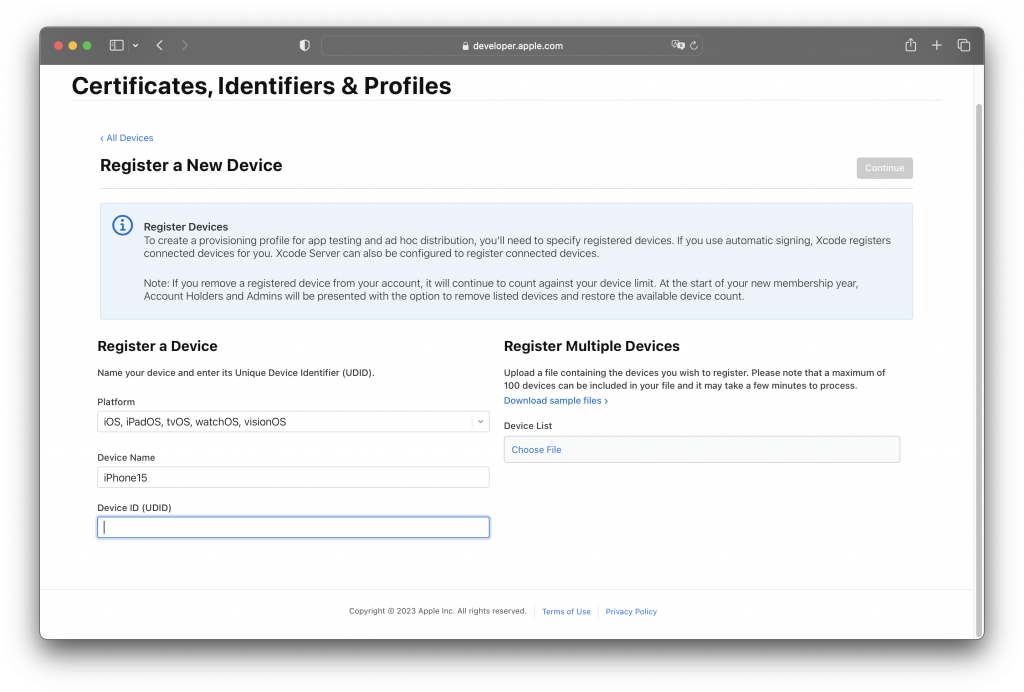
iOS 需要在 Apple developer 中註冊設備 ID (UDID),在 Apple developer / Certificates, Identifiers & Profiles / Devices 中新增 UDID:
根據 DAY 12 React Native Android 打包 - APK & AAB 整理的 scripts。
{
//開發環境 Release 版本的 APK
"android:dev-release-apk": "cd android && ./gradlew assembleDevelopmentRelease"
}
先產生開發環境版本的 APK 檔案。
yarn android:dev-release-apk
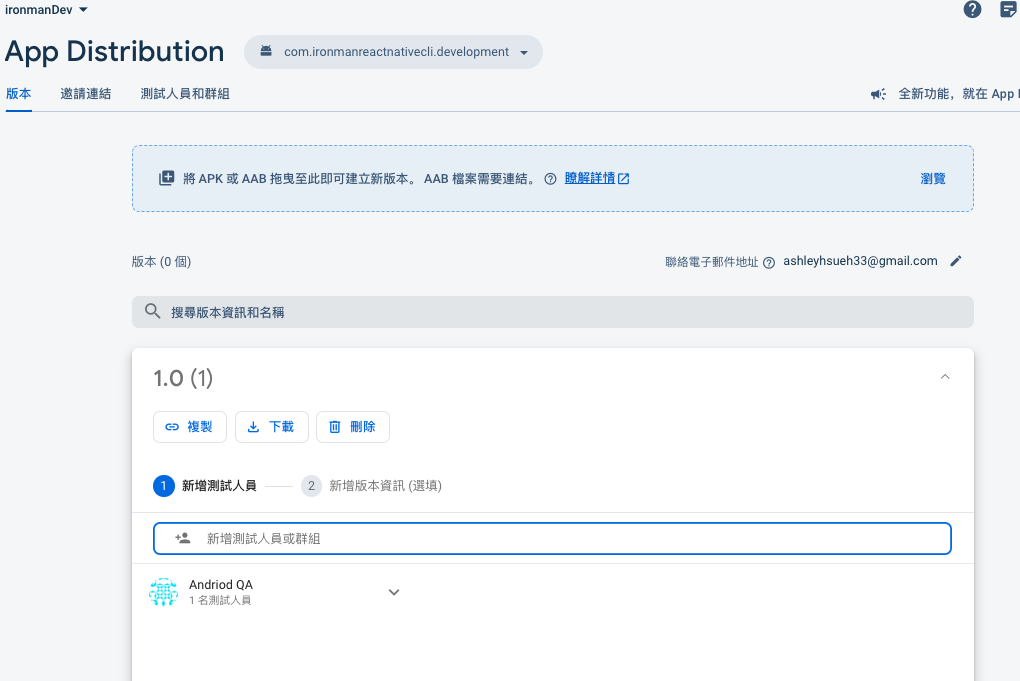
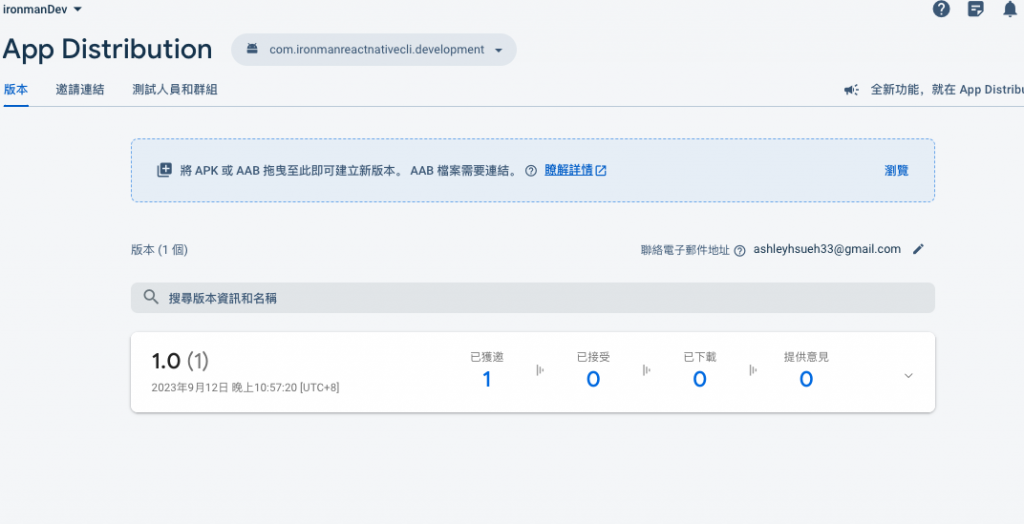
把產生的 APK 放到 firebase 上。

上傳完成可以設定要發布測試給哪些人員,然後可以選擇填寫版本的資訊。

根據 DAY 13 React Native iOS 打包 - IPA 整理的 scripts。
{
"build_archive": "xcodebuild -workspace ./ios/你的Xcode workspace 文件的名稱.xcworkspace -scheme 你的應用程式方案名稱 -sdk iphoneos -configuration Release Provisioning_Profile=授權文件名稱_adhoc Development_Team=你的開發團隊ID archive -archivePath ./ios_ipa_build/你的文件名稱.xcarchive archive",
"build_ipa": "xcodebuild -exportArchive -archivePath ./ios_ipa_build/你的應用程式名稱.xcarchive -exportPath ./ios_ipa_build -exportOptionsPlist ./ios/ExportOptions.plist"
}
打包測試版的 ipa 檔案
yarn build_archive && build_ipa
跟剛剛的步驟一樣,把 ipa 檔案上傳,然後建立新版本,設定要發布測試人員。

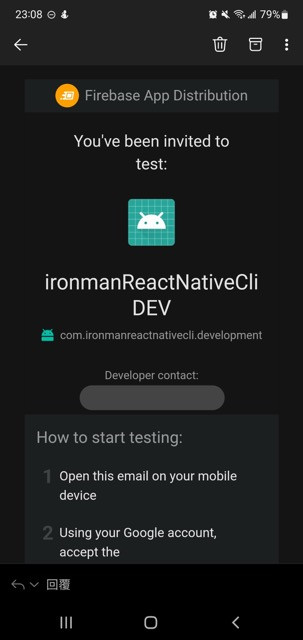
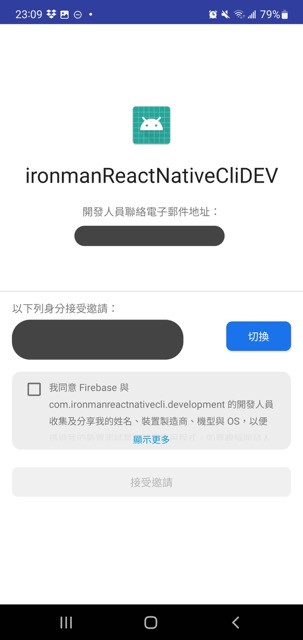
在手機上登入 email,使用 Google 登入並接受 firebase 測試邀請,就可以安裝應用程式。


iOS 需另外設定配置文件:在測試應用程式的頁面中,點擊註冊設備。出現提示時,下載 Firebase 配置文件,然後在 iPhone 的"設置"應用中安裝該配置文件。
Firebase App Tester 可以一次管理多個測試版本。
下載 :https://appdistribution.firebase.google.com/mobilerequired
firebase login

release-note.txt在專案根目錄底下加入 release-note.txt,內容就可以填寫版本資訊。

firebase appdistribution:distribute ./android/app/build/outputs/apk/development/release/app-development-release.apk
--app 應用程式 ID
--release-notes-file './release-note.txt'
--groups 'android-qa'
--app 後方加入 應用程式 ID,可以在 google-services.json 中 的 mobilesdk_app_id 找到。--release-notes-file 後面放入 release-note.txt 的目錄位置,這樣在發布時就會自動把版本內容加入信中。--groups 可以指定要發布的測試人員群組
firebase appdistribution:distribute
./ios_ipa_build/應用程式名稱.ipa
--app 應用程式 ID
--release-notes-file './release-note.txt'
--groups 'ios-qa'
--app 後方加入 應用程式 ID,可以在 google-services.json 中 的 GOOGLE_APP_ID key找到。
只要設定一次,之後一個指令就可以把測試版本的應用程式打包跟發佈到測試人員手上了~
package.json
{
"android:dev-deploy":"yarn android:dev-release-apk && firebase appdistribution:distribute ./android/app/build/outputs/apk/development/release/app-development-release.apk --app 應用程式 ID --release-notes-file './release-note.txt' --groups 'android-qa'",
"ios:dev-deploy": "yarn build_archive && build_ipa && firebase appdistribution:distribute ./ios_ipa_build/應用程式名稱.ipa --app 應用程式 ID --release-notes-file './release-note.txt' --groups 'ios-qa'"
}

請問透過firebase去管理內部測試版本
跟直接上傳到App Conect Store的TestFlight管理
筆者對這兩部分差異有什麼想法嗎~?
iOS APP 的 Bundle identifier 是代表唯一識別的 App unique id,所以當你使用上傳到 App Conect Store 的 TestFlight 時,你所安裝的測試 app 會覆蓋掉原來的你從 app store 下載下來的 app ,因為 Bundle identifier 是一樣的。
使用 firebase 的原因在於我會再申請一個 Bundle identifier 例如: com.專案名稱.dev ,這樣在安裝測試的時候就不會影響到你原本裝的正式版本的 app ,也方便比對差異。
至於使用 App Conect Store 的時機,通常是我在確定要發佈新的版本前夕做最後的確認,如果沒問題的話就可以直接送審,有要再修正的話就再更新 build number 後重新打包上傳就可以了。
哦哦,感謝分享。
因為我目前所接手的專案都還未正式上線,
提供測試的方式目前都只透過上傳成TestFlight給測試人員與PM
所以想了解一下筆者的看法!